最近有朋友想让我发一份针对纯新手的三阶魔方还原,那就来一份基础版的还原吧!各位魔方大神直接无视这篇文章就好,毕竟此教程并不适用于任何高端玩法!
网上有其实有很多类似的还原教程,可是好多都是通过公式的形态来表达,并没有很多直接的动态演示!我想通过这篇文章更直观的告诉大家如何简单易懂的还原三阶魔方!也就是市面上最基础最常见的一种魔方!
很多小伙伴都在说,他们只能还原一面或者至多两面魔方,想在那个基础上就再也无法突破了。这个是一个比较常见的误区!魔方其实是靠一层一层来还原的,而不是我们所想象中从一面一面还原哒!

我知道大家有着很多疑惑,先不用着急!一点点看下去就明白啦!
还原过程
第一步:
选择一个面,找到你喜欢的颜色作为中心点。这里以白色块为例,当然其他颜色背后的原理都是一样哒!

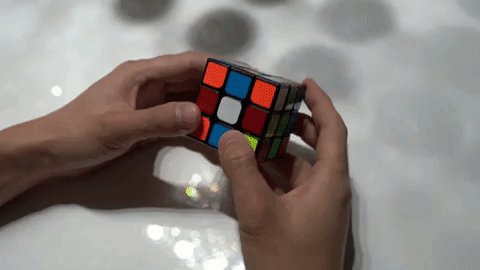
先定一个小目标,把魔方还原成一个白色十字形的图案(就是下图中展示的样子)。这个相当于盖房子打地基,地基没打对,是无法继续往上一层层盖房子的,这里还原魔方也是同样的道理!

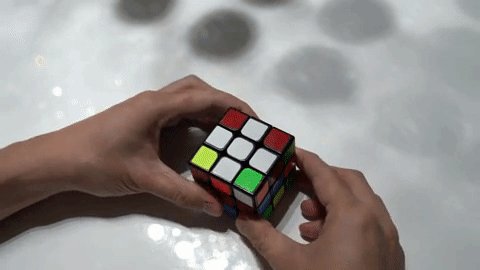
至于怎么还原白十字呢?这个过程其实很简单!只需要找到其他侧面中中间位置为白色的模块,然后试图旋转从而形成一个十字就好。我们称下图为动图1!

第二步:
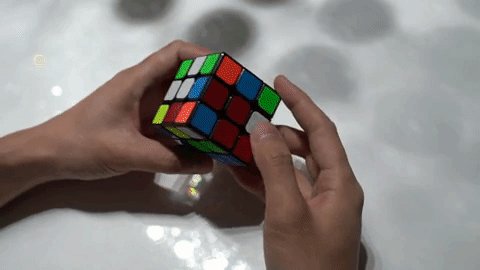
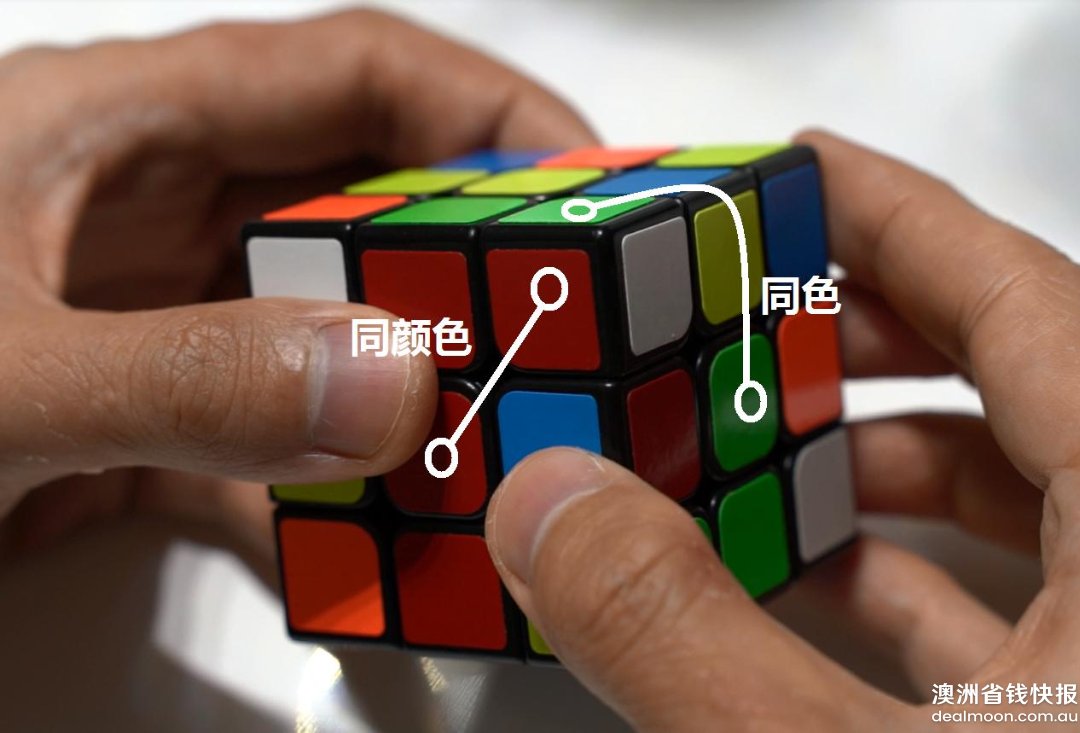
当一个白十字已经形成后,接下来要做的是还原成下图的样子。侧面中心点和底端中心点的颜色保持一致,当然前提是要保证底部白十字保持不变!
操作要点:通过简单选择是其尽可能的匹配,正常情况下,旋转之后最多会有2个面是不匹配的。找到那2面后,根据以下操作进行置换。不要死记硬背公式,理解才是最重要的!下面是很简单的一种置换,仔细观察下就能自行理解!我们称下图为动图2!

等和下图一样四边都是同颜色时,就可以进入下一步啦!

第三步:还原底层四个角。
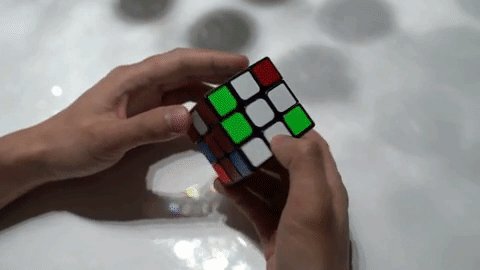
还原技巧:通常情况下,带有白色的模块会出现在顶层四个角那边。通过旋转,会出现以下两种情况。
- 情况一:这种情况的特色是有白颜色的角块白色朝左边。通过顶层的简单旋转,使其和下图相匹配!

而我们需要做的是使下图里圈出来的上角块翻转并置换位置至底层。

至于怎么操作呢,就看下面的动图就好啦! 我们称下图为动图3!口诀简称“左上右下”!

情况二:这种情况的特质很明显,有白颜色的角块在顶面!首先通过简单选择,完成下图的匹配。

和上面那种情况一样,都是把上角块置换到底部。

至于操作也很简单,看下面的动图就好啦!我们称下图为动图4!口诀其实一样“左上右下左上右下”!

大家有没有发现,等还原完这步,图形变成了上面的情况一。既然这样,只需要按着动图3操作一遍就好啦!
情况三:顶层白色朝右边。这种情况下先要通过简单顶层旋转从而和下图的颜色相匹配。

然后呢,再进行下面动图5的还原啦!

等把4个底脚都还原后,这样我们就完成了底层的还原啦!效果如下:

第四步:还原魔方第二层! 还原第二层,只需要还原下图箭头里指出的模块,总共有四个,图里指出了三个,当然第四个在背后,这个视角挡住啦!

在还原这一步的过程中,通常会碰到以下三种情况。
第一种情况:
通过旋转顶层找到类似于下图的结构。

我们需要做的呢是将下图2个模块置换下位置。

直接看下面的置换教程啦!我们称下图为动图6!为了方便记忆,我们简称为:“左上右下右上左下”!

第二种情况是:通过顶层的旋转从而匹配到下图的形状。

我们需要做的呢,就是置换下图两块的位置。

好啦,又到了我们的口诀环节!我们称下图为动图7!为了方便记忆,我们简称为:“右上左下左上右下”!

第三种情况比较特殊,是下图圈出的模块左右颜色相反,这时只要重复动图6或者动图7,先把第二次圈出的模块移到顶层,然后第三种情况就消失啦!

把第二层四个角都还原好之后,第二层的复原也就完成啦!是不是很简单呀!

第五步:开始还原顶面!这里要注意哦,是还原顶面而不是顶层哦!
一般情况下,等还原好第二层,底层会出现几种不同的形状,而我们要做的就是根据不同的形状进行不同的还原!比较常见的情况为以下几种情况。

如果是上图左边的情况,就需要进行以下操作。我们称下图为动图8!就会变成上图右边那张情况。

等上图右边那种情况出现后,进行以下操作。我们称其为动图9!

如初出现特殊情况,重复几次动图9操作,就会出现下图的形状。

到这步,你需要接下来进行下面的操作,我们称其为动图10!

下一步我们称其为动图11,和动图10是一模一样的操作!换句意思就是,将动图10重复2次就可以彻底还原!

当你发现你的顶面彻底还原成功后,你应该就能看到下图的样子啦!恭喜你,你离最后的成功只有最后一点点距离了!

第六步:还原最后一层!需要我们做的是保证顶面不变的情况下,修复顶层!
下一步由于比较复杂,我分成了两个动图(动图12和动图13)来展示,大家仔细看哦!


必须要的话,需要重复上面的操作(动图12+动图13),直至出现以下这种图形才行。

好啦,离胜利只剩最后一步啦!看接下去的动图14和动图15就好啦!如果一次不行的话,那就重复两次动图14+15就一定okay啦,这样就一定会成功哒!


后记
由于动态图片的限制,我想既保留足够多的还原细节又同时保证足够的时长是件很难的事情!希望大家都能成功还原!加油啦!
「该文章来自@文森特最棒啦-北美省钱快报,版权归原作者所有」
君君提示:你也可以发布优质内容,点此查看详情 >>
本文著作权归作者本人和澳洲省钱快报共同所有,未经许可不得转载。长文章仅代表作者看法,如有更多内容分享或是对文中观点有不同见解,省钱快报欢迎您的投稿。